25 ноября 2019 г
VK_com Перекинуть друзей на новую страницу.(комические куплеты)
Есть страница во VKontakte, и давно. Захотел скинуть("обнулить") всю историю привязок за эти годы(лайки, переписку, другие взаимодействия).
Можно было бы создать просто новую учетку и всё, но друзей хотел перекинуть на новую страницу (а такое ценное барахло как видео, группы, аудио наберется само
заново). По уникальному сочетанию друзей в старой и новой учетках легко определить, что это снова Я.
Можно было бы из новой учетки открыть "список друзей в старой учетке" и протыкать для добавления в друзья. Но это как-то нудно, нужно каждую страницу открыть.
В итоге с помощью этой штуки(ниже) друзьям(или любым пользоватям) отправляются заявки в друзья. Но VK может прерывать этот процесс Captcha-ей.
Когда я добавлял 94 человек на новую страницу, то процесс прошёл без остановок - ни одной капчи не было. Когда тренировался отправлять заявки со старой страницы, то на каждый 5 запрос получал
капчу. Капчу естественно вводит человек. Сейчас в этом скрипте Между запросами установлена задержка в 10 секунд(от этого может зависеть появление капчи).
Чтобы перенести список своих друзей(любых пользователей) с одной страницы в VK на другую нужно:
А. Получить список id нужных пользователей(своих друзей).
Б. отправить им заявки в друзья.
А. Получить список id нужных пользователей(своих друзей).
Для этого нужен браузер и вы должны авторизоваться под СТАРОЙ учетной записью. Всё.
а. Узнать свой id.
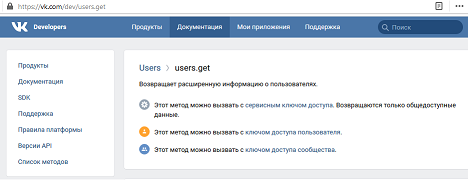
Открываем браузер в режиме инкогнито(приватный). Чтобы узнать свой id переходим на https://vk.com/dev/users.get,

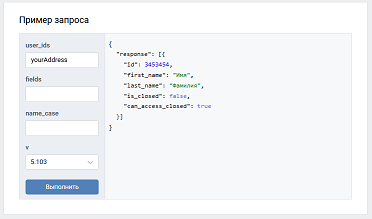
спускаемся до формы "Пример запроса". (+ вы должны быть авторизованы в VK(в этом же браузере))

В поле user_ids пишем адрес своей страницы(если адрес https://vk.com/3453454, то пишем 3453454). выполняем.
вы видите "адрес своей страницы" когда вы нажимаете на ссылку "Моя страница" или, в мобильном клиенте,
а. Настройки/Аккаунт... "короткое имя",
б. ссылка Открыть в браузере. (и др).
Если вы не меняли адрес своей страницы в настройках, то короткое имя страницы "совпадает" с id (имя "id3453454", тогда id = "3453454"). И можно пропустить этот шаг.
б. Получить список id своих друзей, используя ваш id.

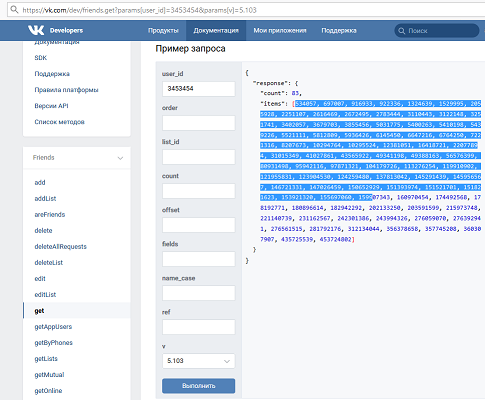
Переходим на https://vk.com/dev/friends.get, спускаемся до формы "Пример запроса". Указываем ваш id в поле user_id.
Остальные поля пустые (очищаем заполненные по умолчанию, кроме поля с версией), тогда получим список id друзей.

Список id получен.
Б. отправить им заявки в друзья.
Для этого нужен браузер и вы должны авторизоваться под НОВОЙ учетной записью. И нужно получить access_token.
Закрываем браузер. Снова открываем в режиме инкогнито(приватный).
Вариант 1.
Добавлять всех вручную. Нудятина. Не подходит.
Вариант 2.
1. Получить id приложения.
Это делается средствами VK. описание тут https://vk.com/dev/first_guide и https://vk.com/dev/implicit_flow_user.
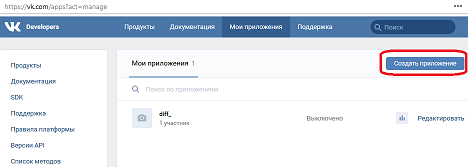
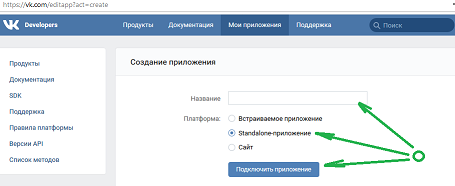
Если укоротить, то создаете приложение (после выполнения всех операций удалите его):

Если ссылки Управление нет, то можете перейти по https://vk.com/apps?act=manage или по https://vk.com/dev/ и там найти Мои приложения.



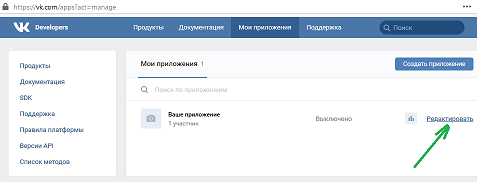
При переходе по ссылке "Редактировать" откроется страница с информацией о приложении. В адресной строке будет : https://vk.com/editapp?id=948473 с ВАШИМ id приложения
(если с этой страницы перейдёте по ссылке Настройки (под ссылкой Информация), то также увидите id приложения на самой странице).
id приложения получен.
2. Получить access_token.
(напомню, что вы в этот момент авторизованы в VK в том же браузере)
В адресную строку вставляете https://oauth.vk.com/authorize?client_id=948473&display=page&redirect_uri=https://oauth.vk.com/blank.html&response_type=token&v=5.52&scope=2
тут видите client_id=948473. Вместо 948473 указываете id вашего приложения.
переходите по этому адресу(Enter).
Появится окно для получения/разрешения доступа Вашему приложению к вашим данным. Разрешаете.

В адресной строке появится ответная информация :
https://oauth.vk.com/blank.html#access_token=9су73209873ef02edc79c79b1738c2a57beb45e9dd9ad4922727f1895408b14213f211976c4876509ecb&expires_in=86400&user_id=3453454
тут видите access_token=9су73209873ef02edc79c79b1738c2a57beb45e9dd9ad4922727f1895408b14213f211976c4876509ecb
вам нужен 9су73209873ef02edc79c79b1738c2a57beb45e9dd9ad4922727f1895408b14213f211976c4876509ecb
access_token получен. Действует он сутки(по умолчанию).
3. Отправить заявки в друзья всему списку.
Для этого используете этот скрипт на javaScript.
скачайте. Распакуйте. (Можете открыть файлы в блокноте, чтобы увидеть, что ничего плохого там не делается.)
скачать скрипты
откройте файл vk.html в браузере.
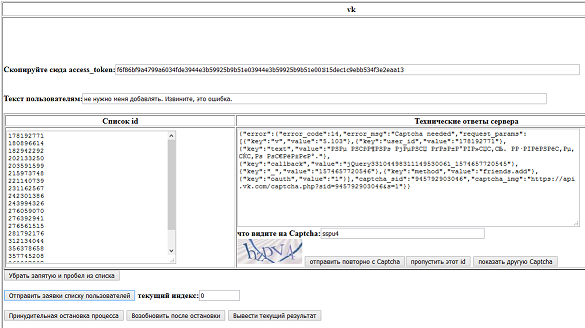
Вставьте в соответствующие поля ваш access_token, список id. Введите текст, который будет сопровождать заявки.
Текстовые поля для списка id и ответов сервера можно расширить до нужного размера.
Если вы копировали список id с разделяющими запятой и пробелом, то нажмите кнопку "Убрать запятую и пробел из списка". Каждый идентификатор будет расположен на отдельной строке.
Нажмите Выполнить.
VK может затормозить процесс требованием ввести Captcha (об этом тут https://vk.com/dev/captcha_error).
В этом случае процесс отправки запросов тормозится в ожидании ввода капчи. При получении такого сообщения капча отображается на странице.
(это не нужно читать: По какой-либо причине капча может быть не отображена, тогда вы копируете её адрес из текста ответа сервера(https://api.vk.com/captcha.php?sid=635584177940&s=1)
и переходите по этому адресу(в новом окне). Отобразится картинка. Вы возвращаетесь в основное окно и вводите.)
Если капчу сложно понять, то есть кнопка "показать другую Captcha".
Вводите текст из Капчи в поле "что видите на Captcha" и продолжаете нажатием на "отправить повторно с Captcha".
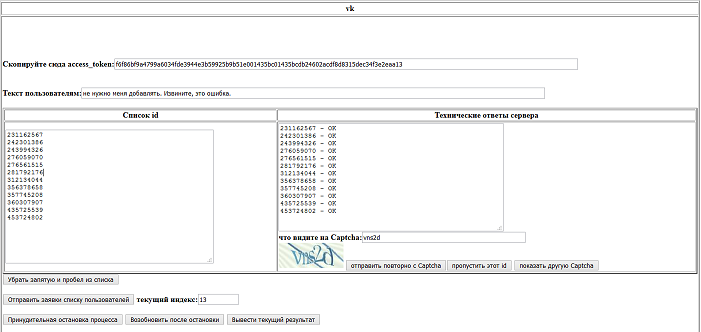
После завершения процесса появится сообщение "OK".
Процесс можно временно прервать - "Принудительная остановка процесса".
И продолжить с того же места - "Возобновить после остановки".
Кнопка "Вывести текущий результат" отображает список положительно отправленных заявок.


Протестировано в браузере Mozilla Firefox 70
Код в скрипте такой (в архиве есть ещё файл jquery.min.js . Он скачивался отсюда: https://jquery.com/download/):
скачать скрипты
-- file vk.html --
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>Copy VK account</title>
<script type="text/javascript" src="jquery.min.js"></script>
<script src="vk.js">
</script>
</head>
<body>
<table border=1px width=1400 height=700>
<tbody>
<tr>
<th>vk </th>
</tr>
<tr>
<td>
<form enctype="application/x-www-form-urlencoded" id="Form1">
<br/><br/>
<b>Скопируйте сюда access_token:</b><input type="text" name="access_token" value="" size="150" id="token">
<br/><br/><br/>
<b>Текст пользователям:</b><input type="text" value="" size="150" id="txtR"><br/><br/>
<table style="width: 100%; height: 100%;" border="2px">
<tr>
<th> Список id </th>
<th> Технические ответы сервера </th>
</tr>
<tr>
<td><textarea id="txtAr"></textarea></td>
<td><textarea id="rezult"></textarea><BR/>
<b>что видите на Captcha:</b><input type="text" value="" size="50" id="Captcha"><BR/>
<img id="img1" src="">
<input type="button" value="отправить повторно с Captcha" onclick="GoOn()">
<input type="button" value="пропустить этот id" onclick="Skip()">
<input type="button" value="показать другую Captcha" onclick="CaptchaNext()">
</td>
</tr>
</table>
<input type="button" value="Убрать запятую и пробел из списка" onclick="repl()"><br/><br/>
<input type="button" value="Отправить заявки списку пользователей" onclick="start()" id="btnCl">
<b> текущий индекс:</b><input type="text" value="0" size="9" readonly id="CurInd"><br/><br/>
<input type="button" value="Принудительная остановка процесса" onclick="stop()" id="btnCl">
<input type="button" value="Возобновить после остановки" onclick="GoOn()">
<input type="button" value="Вывести текущий результат" onclick="resultNow()">
</form>
</td>
</tr>
</tbody>
</table>
<br/>
</body>
</html>
-- file vk.js --
var ids = [];
var ids_rez = [];
var index;
var text;
var length = 0;
var timerId;
var elToken;
var rezult;
var CurInd;
var delay = 10000; // задержка 6 сек. Captcha всё равно появится.
var captcha_key;
var isCaptcha = 0;
var captcha_img;
var randC = 0; //:)
function start(){
index = 0;
CurInd = document.getElementById("CurInd");
CurInd.value = index;
elToken = document.getElementById("token").value;
text = document.getElementById("txtR").value;
rezult = document.getElementById("rezult");
// и инициализация массива ids.
var txtAr = document.getElementById("txtAr").value;
ids = txtAr.split('\n');
length = ids.length;
if (length > 0){
timerId = setInterval(send, delay);
}
}
function send(){
// все переменные уже инициализированы
url = "https://api.vk.com/method/friends.add?v=5.103&user_id=" + ids[index] + "&text=" + text
+ "&access_token=" + elToken;
if (isCaptcha == 1){
url = url + "&captcha_sid=" + captcha_sid + "&captcha_key="
+ document.getElementById("Captcha").value
}
isCaptcha = 0;
html13 = $.ajax({
type: "get",
dataType: 'jsonp',
url: url,
async: true,
data: '',
success: function(data, textStatus, jqXHR){ //обработчик ответа сервера
if(data != ""){
rezult.value = JSON.stringify(data);
if ( data.error != undefined){
if (data.error.error_code == 14){ // "Captcha needed"
captcha_sid = data.error.captcha_sid;
captcha_img = data.error.captcha_img;
CaptchaNext();
isCaptcha = 1;
}
//любая другая ошибка
clearInterval(timerId);
return;
}
ids_rez.push(ids[index] + " - OK");
index++;
CurInd.value = index;
if (index == length){
clearInterval(timerId);
resultNow();
window.alert("ОК!");
}
//console.log(data);
}
}
}).responseText;
}
function repl(){
var txtAr = document.getElementById("txtAr");
txtAr.value = txtAr.value.replace(new RegExp(", ",'g'), "\n");
}
function stop(){
clearInterval(timerId);
}
function GoOn(){
rezult.value = "";
document.getElementById("img1").src = "";
timerId = setInterval(send, delay);
}
function Skip(){
index++;
GoOn();
}
function resultNow(){
document.getElementById("rezult").value = ids_rez.toString().replace(new RegExp(",",'g'), "\n");
}
function CaptchaNext(){
var img = document.getElementById("img1");
//img.src = "";
randC++;
document.getElementById("img1").src = captcha_img + randC;
}
На ход ноги
 TEN ARGUMENTS FOR DELETING YOUR SOCIAL MEDIA ACCOUNTS RIGHT NOW by Jaron Lanier
TEN ARGUMENTS FOR DELETING YOUR SOCIAL MEDIA ACCOUNTS RIGHT NOW by Jaron Lanier
(Десять аргументов для удаления ваших учетных записей в социальных сетях прямо сейчас. Джарон Ланье)
Комментарии